イベントトラッキングを設定してパフォーマンス改善に役立てよう
![]()
イベントトラッキングでできること
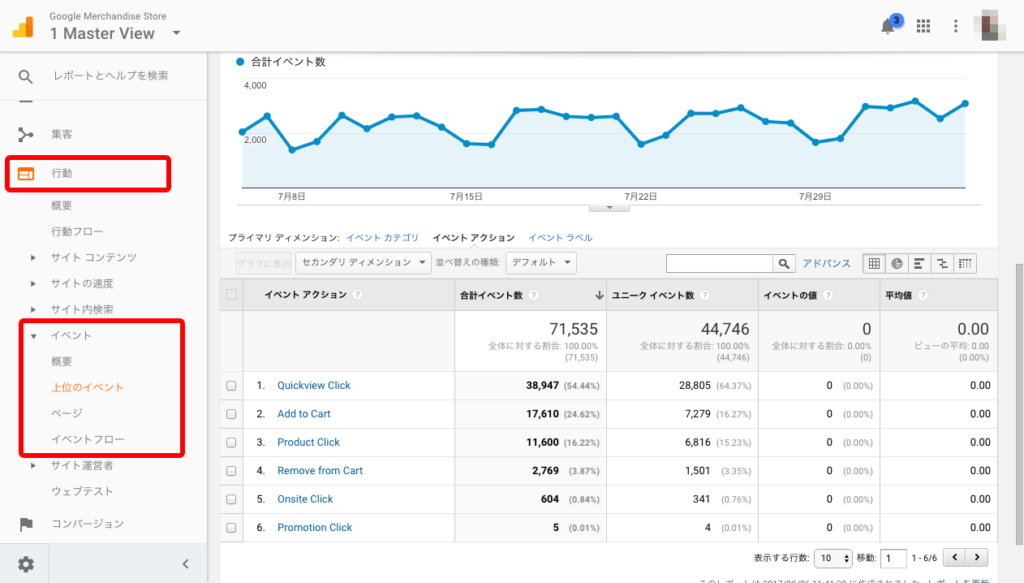
アナリティクスのイベントトラッキングを活用すると、クリックなどのユーザーの行動を計測することができるようになります。PDFのダウンロード回数などを把握したいときなどにも活用することができるためとても便利です。アナリティクスの「サイトコンテンツ>すべてのページ」からイベントトラッキングの確認ができます。

アナリティクスのデモアカウントより https://support.google.com/analytics/answer/6367342?hl=ja
イベントを目標として設定すればコンバージョン計測も可能
また、イベントは目標として設定することもできます。
つまり、PDFのダウンロード、外部サイトにリンクを張ったバナーのクリック、スマートフォンでの電話発信のどをコンバージョンとして計測することも可能ということです。
イベントトラッキングの設定方法
イベントの要素は次の項目で構成され、これらの値がレポートに表示されるようになります。
- カテゴリ
- アクション
- ラベル(推奨オプション)
- 値(省略可)
これらをイベントデータを送信するJavaScriptを以下のように追加することで可能になります。
ユニバーサルアナリティクスの例
ga('send', 'event', [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
イベントヒットは、send コマンドを使用し、hitType に event を指定することで送信できます。event ヒットタイプの場合、send コマンドのシグネチャは次のようになります。
https://developers.google.com/analytics/devguides/collection/analyticsjs/events
いくつか、記述例をあげますので、参考としてみてください。
イベントトラッキング記述例1
ご来店マップが書かれたPDFファイルのリンクをクリックしたことをイベントとして記録したく、カテゴリ「pdf」、アクション「download」、ラベル「Access Map」と設定したい場合、リンクのタグに onclick 〜 のように記述します。
通常のリンク
<a href="http://xxxxxxx.jp/accessmap.pdf" target="_blank">ご来店マップを確認する</a>
イベントトラッキング設定例(ユニバーサルアナリティクス / analytics.js)
<a href="http://xxxxxxx.jp/accessmap.pdf" onclick="ga('send', 'event', 'pdf', 'download', 'Access Map');" target="_blank">ご来店マップを確認する »</a>
イベントトラッキング設定例(グローバルサイトタグ / gtag.js)
<a href="https://xxxxxxx.jp/accessmap.pdf" onclick="gtag('event', 'download', {'event_category': 'pdf', 'event_label': 'Access Map', 'value': '10'});">ご来店マップを確認する</a>
イベントトラッキング記述例2
サイトに設置した電話発信ボタンをクリックしたことをイベントとして記録、カテゴリ「button」, アクション「tel_push」、ラベル「button_top」と設定したい場合。
通常の電話発信リンク
<a href="tel:0120XXXXXX">0120-XXX-XXX</a>
イベントトラッキング設定例(ユニバーサルアナリティクス / analytics.js)
<a href="tel:0120XXXXXX" onclick="ga('send','event','button','tel_push','button_top');">0120-XXX-XXX</a>
イベントトラッキング設定例(グローバルサイトタグ / gtag.js)
<a href="tel:0120XXXXXX" onclick="gtag('event','tel_push', {'event_category': 'button', 'event_label': 'button_top'});">0120-XXX-XXX</a>
上記のようにリンクに記載することによってイベントとして計測することが可能になります。 なお、カテゴリ、アクション、ラベルは自由に設定できますので、わかりやすい名称をつけて管理するようにいたしましょう。
また、イベントはコンバージョン(目標)としても設定が可能です。電話番号タップをコンバージョンとしたいときなどは、この方法を使って計測するようにしてみてください。
【参考】イベントについて (アナリティクスヘルプ)
https://support.google.com/analytics/answer/1033068?hl=ja
【参考】イベントトラッキング (Googleアナリティクス ガイド)https://developers.google.com/analytics/devguides/collection/analyticsjs/events
直帰率が正しく計測できないときの対処方法
イベントトラッキングを設定すると、イベントが発生した際は直帰とみなされなくなるため、直帰率が下がるという現象がおきます。この現象を避けたい場合、{nonInteraction: 1} の記述を書き加えることにより、直帰率への影響を防ぐことができます。
参考:直帰率とは?アナリティクスを使ったサイト改善はここからチェック
イベントトラッキング記述例1−2
ご来店マップが書かれたPDFファイルのリンクをクリックしたことをイベントとして記録したく、カテゴリ「PDF」、アクション「PDF Click」、ラベル「Access Map」と設定したい場合。
<a href="http://xxxxxxx.jp/accessmap.pdf" onclick="ga('send', 'event', 'PDF', 'PDF Click', 'Access Map', {nonInteraction: 1}););" target="_blank">ご来店マップを確認する »</a>
イベントトラッキング記述例2−2
サイトに設置した電話発信ボタンをクリックしたことをイベントとして記録、カテゴリ「button」, アクション「tel_push」、ラベル「button_top」と設定したい場合。
<a href="tel:0120XXXXXX" onclick="ga('send','event','button','tel_push','button_top', {nonInteraction: 1});"><img src="./img/tel.png" alt="フリーダイヤル:0120-XXX-XXX"></a>

コメント..